What are Cross Origin Resource Sharing (CORS) Headers?
What are CORS headers? How do they work?

What are CORS headers? How do they work?

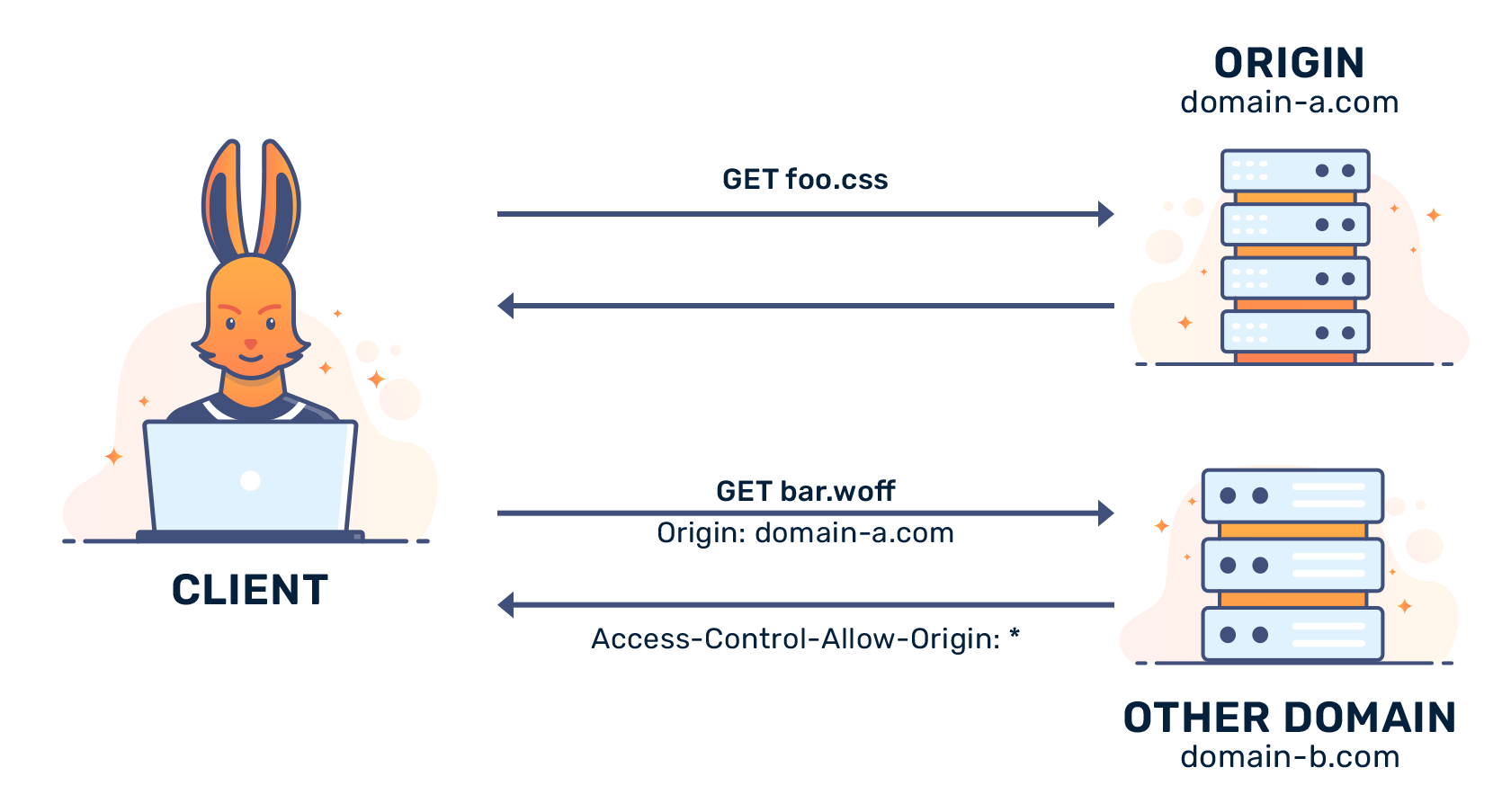
Cross-Origin Resource Sharing headers, or CORS headers, are an important feature of HTTP that ensures a webpage only uses content permitted by other websites/servers.
Note: this is not a mechanism to prevent you from accessing any content; you can visit a URL directly (when you see a CORS header that disallows 3rd party websites from using their CSS/JS/other resources) to view the associated file/resource.
Having said that, one crucial thing to remember is that CORS headers can't prevent content from loading from the same origin. That is, if you request the page “bunny.net,” and “bunny.net/css/main.css” is requested from that page, a CORS header won't stop the request or notify any browser that the request should be blocked.
Let's say bunny.net has a public API that provides information about the weather. We want to use that API to figure out what the temperature is like today. Using the following JS, we can initiate a GET request from our website to the weather endpoint:
$.ajax({
url: “http://weather-api-website.bunny.net/api/weather”,
type: "GET",
dataType: "json",
success: function (data) {
alert(“It is currently ” + data.temperature + “ degrees outside!”);
}
error: function (xhr, opt, err) {
alert(“Failed to retrieve data.”);
}
});
In this example, our website is test.b-cdn.net. When we load the weather page on test.b-cdn.net, our browser checks for an Access-Control-Allow-Origin header. If the weather API returns an Access-Control-Allow-Origin header value of *, or the hostname of our page, we'll get a success.
However, if the server responds with Access-Control-Allow-Origin: http://new-weather.b-cdn.net, we'll get an HTTP error stating that our website wasn't allowed to make a request. Basically, our XHR (AJAX) request fails, and we can't get any data.
In the context of our JS code, we won't know that the request has failed due to a cross-origin error. These errors are only visible through a browser's console. Our browser will treat the error like it treats other HTTP errors, such as 403 Unauthorized.
Ultimately, if you program a page you should always check to ensure that external APIs and sites allow you to use their resources.

Note: Most publicly-accessible APIs have a wildcard * set for allowable origins. CORS is effectively ignored for a resource designated in this way. In this example, maybe the programmer made a typing error.
That said, CORS doesn't protect against cross-site forgery (CSRF) or unwanted users. Unwanted users can bypass CORS headers by copying the resource URL directly. There's also a small number of services that use proxies to strip the CORS header, nullifying CSRF protections.
CORS headers are designed to allow websites and servers to share resources with other websites. When they're set to allow all 3rd-party requests to only specific websites, they help to ensure that websites can't access restricted resources from external sources.
Hypertext Transfer Protocol. A protocol that connects web browsers to web servers when they request content.
The part of an HTTP message that contains information about the contents of the message.